Начните новый документ, к примеру 200х200, установив палитру RGB color. Используйте белый фон. Измените цвет Вашего переднего плана на 50% серого: R-125 G-125 B-125. Используя инструмент градиента Gradient tool из нижнего правого угла картинки в левый верхний угол залейте градиент. Ствол Вашей молнии позже будет посередине между белым и серым. Более определенно это прямая линия ствола молнии.

Применяем фильтр Filter/Render/Difference Clouds.

Далее в меню Image/Adjust/Auto Levels и Image/Adjust/Invert.

Затем применяем Image/Adjust/Levels с параметрами настройки: Channel: RGB; Input Levels: 0 - 0,11 - 255; Output Levels: 0 - 255. В меню Select/Color Range выбирите наиболее темный цвет в предварительном просмотре и нажмите OK. Если все зделано правильно, то появится выделение. Затем применяем инверсию Select/Inverse.

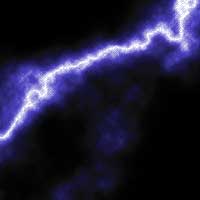
Если Вы хотите другой цвет для молнии, то идите в меню Image/Adjust/Hue/Saturation, поставьте галку на Colorize и затем измените цвет Hue. В примере использован цвет: 245.