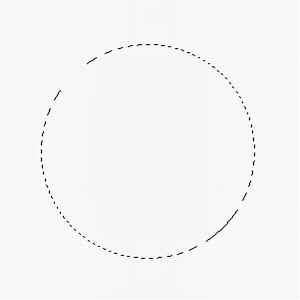
Создаем новое изображение File/New (Файл/Новый) или комбинацией клавиш Ctrl+N, 300х300 пикселей на белом фоне. Удерживаем нажатым инструмент Marquee (Область) на клавиатуре М, пока не появится меню и выбираем круг. Удерживая клавишу Shift для пропорциональности рисуем в центре круг на изображении.

Заходим в палитру Layers (Слои) и создаем новый слой New Layers (Новый слой)
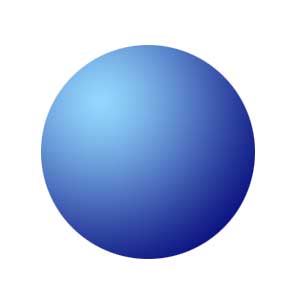
Выбираем Foreground (Основной) светло-голубой RGB - 150, 215, 255 и Background (Фоновый) темно-синий RGB - 0, 0, 120 в палитре инструментов. Используем Gradient (Градиент) на клавиатуре G заполняем наше изображение слева-сверху и вправо-вниз радиальным градиентом Radial. После в меню Select/Deselects (Выделение/Ничего не выделено) или Ctrl+D, снимаем выделение.

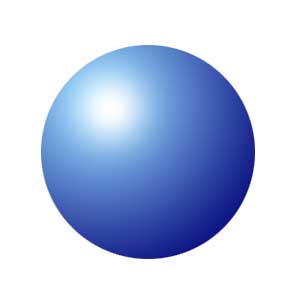
Используем инструмент Paintbrush (Кисть). Параметры кисти можно использовать любые, например Diameter диаметром в 100 пикселей и размытием в Spacing - 25%. Потом выбираем Foreground (Основной) цвет белым и наносим слева вверху, на самом светлом участке, точку.

Теперь, используя меню Layer/Layer Stule/Drop Shadow... добавляем эффект тени черного цвета с параметрами Blend Mode - Normal, Opacity - 80%, Angle - 135°, Distance - 20 px, Size - 30 px. Шар готов.


