Для начала создадим новое изображение к примеру 300х300 px с белым фоном.
Затем надо установить цвета палитры по умолчанию и их инвертировать.
Далее нам необходимо создать новый слой (Shift+Ctrl+N), и применить к нему фильтр Clouds (Filter / Render / Clouds) Облака (Фильтр / Освещение / Облака). Теперь перед нами наше изображение с черно-белыми облаками.

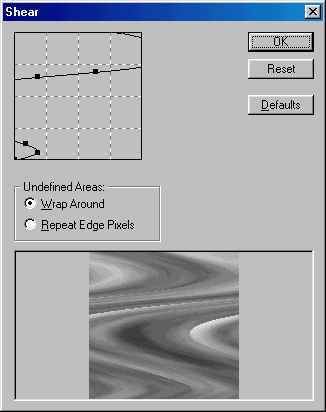
Дальше нам надо изменить направленность и интенсивность наших облаков, для этого делаем следующее Filter / Distort / Shear (Фильтры / Искажения / Искривление). В появившемся окне рисуем приблизительно такую же кривую как и на рисунке ниже.

Нажимаем Ok.

Теперь мы будем размывать наше изображение. Filter / Blur / Gaussian Blur (Фильтр / Размытие / Размытие по Гауссу) и ставим радиус 7 или 8 пикселов.

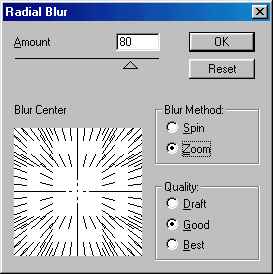
Теперь снова размоем, но теперь круговым размытием Filter / Blur / Radial Blur. Поставим радиус на 80, а остальное оставим как есть.

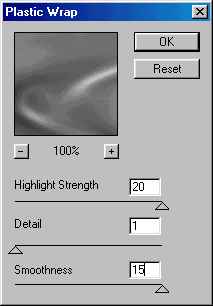
Теперь самое интересное. Применим Filter / Artistic / Plastic Warp (Фильтр / Художественный / Пластик деформировать) и введем параметры как на рисунке снизу.

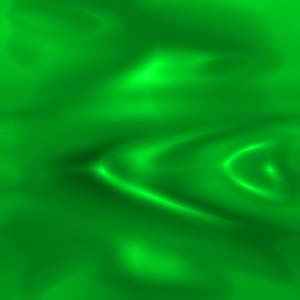
Это еще не все. Теперь мы раскрасим наше изображение. Для этого нажмем сочетание Ctrl+U и подберем нужный цвет. В примере использованы параметры Hue 130, Saturation 100, Lightness -45. Не забудьте поставить флажок Colorize (Тонировать). В примере установлен зеленый и вот что получилось.

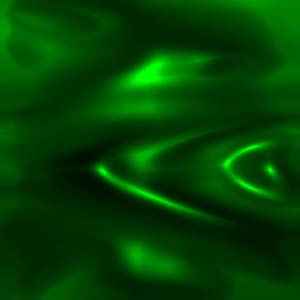
Теперь добавим немного гламура. Сделаем копию нашего слоя. И в скопированном слое перейдем в Image / Adjustment / Levels (Изображение / Коррекция / Уровни) (Ctrl+L) и введем параметры для Input Level (Входной уровень) 0-0,4-255.

Переместим родительский слой с которого мы делали копию наверх и через Image / Adjustment / Brightness Contrast (Изображение / Коррекция / Яркость Контраст) поставим ему Brightness (Яркость) равную -70. Далее через Blending Options (Опции смешивания) поставим метод смешивания - Linear Dodge (Линейное комбинирование). И вот перед нами финальный результат!